It is commonly recommended to have a solid understanding of HTML before diving into CSS. HTML lays the foundation of web development by defining the structure and content of a webpage. Without a grasp of HTML, it can be challenging to properly apply styling with CSS.
Mastering HTML first allows you to gain a strong grasp of how elements are structured and organized within a webpage. This knowledge provides a solid framework for then learning CSS, which focuses on styling and design aspects. By mastering HTML before CSS, you can build a solid foundation for creating well-structured and visually appealing websites.
The Importance of HTML and CSS
HTML (HyperText Markup Language) and CSS (Cascading Style Sheets) are the fundamental building blocks of web design and development. While HTML is responsible for the structure and content of web pages, CSS is used to define the visual appearance and layout. These two languages work together to create visually appealing and functional websites.
Understanding HTML
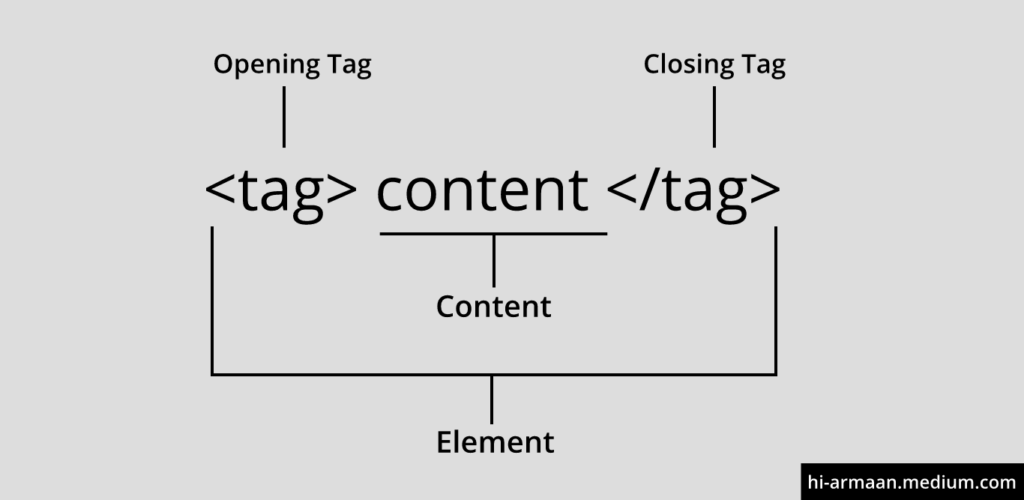
Before delving into CSS, it is essential to have a good understanding of HTML. HTML provides the foundation for web pages, outlining the structure and organizing the content. It enables you to define headings, paragraphs, images, links, tables, and other elements on a webpage.
Knowing HTML is crucial because it allows you to create well-structured and semantically meaningful web documents. With HTML, you can arrange your content logically and make it accessible for users and search engines. Understanding HTML tags and their proper usage lays the groundwork for creating effective web layouts.
Benefits of Mastering HTML First
While it is not mandatory to master HTML before learning CSS, there are several benefits to doing so:
1. Building a Strong Foundation
Learning HTML first provides you with a solid foundation in web development. By understanding how HTML structures content on a webpage, you will have a better grasp of how CSS styles can be applied to it. This knowledge will help you in creating well-organized and semantically meaningful websites.
2. Enhanced Troubleshooting Abilities
Mastering HTML first allows you to develop better troubleshooting skills. When something goes wrong with your web page, having a deep understanding of HTML can help you identify and fix the issue more efficiently. It is easier to debug and correct problems in your CSS when you can clearly understand the underlying HTML structure.
3. Increased Customization Options
As you gain proficiency in HTML, you will be able to create more complex page structures. This intricate HTML layout will give you more opportunities to apply CSS styling techniques. The better you understand HTML, the more customization options you will have at your disposal when working with CSS. This expertise allows you to create unique and visually appealing designs.
4. Streamlined Development Process
Mastering HTML first can lead to a more streamlined web development process. When you have a solid understanding of HTML, you can plan and implement your webpage structure more effectively. This planning helps you organize your CSS stylesheets better and ensures a smoother development workflow.
The Role of CSS
After gaining a good grasp of HTML, learning CSS becomes the next logical step. CSS defines the presentation and layout of HTML elements, allowing you to style your web pages in a visually appealing way.
With CSS, you can control various aspects of your webpage’s appearance, including colors, fonts, spacing, borders, backgrounds, and more. CSS also enables you to create responsive designs, optimizing your web pages for different screen sizes and devices.
The Synergy Between HTML and CSS
HTML and CSS work hand in hand to create fantastic web experiences. While HTML sets up the structure and content, CSS adds the aesthetic appeal. The two languages have a synergistic relationship, and mastering both is essential for becoming a proficient web developer.
However, there is no strict rule on which language to learn first. Some individuals find it easier to start with HTML, while others prefer to dive straight into CSS. Ultimately, your learning style and preferences should guide your decision.
Both HTML and CSS are integral parts of web development and design. While it is beneficial to have a strong understanding of HTML before learning CSS, there is no set rule. You can choose to learn them simultaneously or in any order that suits your learning style.
Mastering HTML and CSS is a journey that requires practice, experimentation, and continuous learning. Embrace the synergy between these two languages and discover the endless possibilities of web development.
While it is beneficial to have a good understanding of HTML before learning CSS, it is not necessarily a requirement. Both HTML and CSS are essential components of web development, and mastering them together can lead to a more comprehensive skill set. Ultimately, the best approach may depend on individual learning preferences and goals.